DevSSOM
jQuery - this 본문
반응형
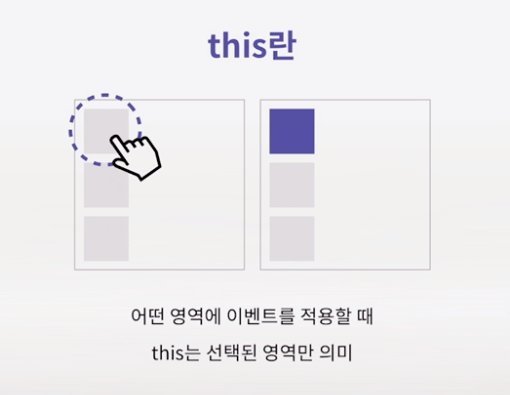
this
this는 어느 특정 영역에 이벤트를 적용할 때, 실제 이벤트가 발생되는 선택된 영역을 의미. this를 잘 못 쓰면 코드 길이가 엄청나게 늘어날 수 있기 때문에 굉장히 중요해.

그림과 같이 3개의 박스가 주어짐. 이때 "맨 위에 있는 첫 번째 박스를 클릭하면, 첫 번째 박스만 색깔이 바뀌었으면 좋겠다" 라고 할 때 this를 사용.
즉, 특정 이벤트 영역을 지정할 때 사용하는 게 this.
// 3개의 박스에 favorites_icon이라고 하는 클래스 이름을 지어줌
// 그리고, 3개의 박스들은 $favorites_icon 이라고 하는 변수 안에 넣어줌.
var $favorites_icon = $(".favorites_icon");
// 내가 지정한 박스만 색상을 바꾸고 싶을 때
$favorites_icon.click(function() {
$(this).toggleClass('on');
}연습문제


$(function() {
// 변수를 만들어서 담아볼게
var $favorites_icon = $(".favorites_icon"); // 제이쿼리를 쓰면 변수 앞에도 $ 표시
$favorites_icon.click(function() {
$favorites_icon.toggleClass('on');
})
// 이렇게 하면 박스 3개의 색상이 다 바뀜
$favorites_icon.click(function() {
$(this).toggleClass('on');
})
// 이렇게 하면 클릭한 것만 색상이 바뀜
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>제이쿼리 기초</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<i class="favorites_icon"></i>
<i class="favorites_icon"></i>
<i class="favorites_icon"></i>
<script src="jquery-3.3.1.js"></script>
<script src="index.js"></script>
</body>
</html>// css
.favorites_icon {
display: block;
width: 50px;
height: 50px;
background-color: #ccc;
margin-bottom: 10px;
}
.on {
background-color: yellow;
}
728x90
반응형
'JavaScript > jQuery' 카테고리의 다른 글
| jQuery 이벤트 - Fade 이벤트 (0) | 2021.07.18 |
|---|---|
| jQuery 이벤트 - Hide, Show, Toggle 이벤트 (0) | 2021.07.17 |
| jQuery 이벤트 - Mouse 이벤트 (0) | 2021.07.15 |
| jQuery 선택자 (0) | 2021.07.14 |
| jQuery 왜 쓸까? (0) | 2021.07.14 |
댓글


